Hi, saya balik lagi kali ini dengan posting bagaimana cara meng-install Pestrashop di komputer lokal. Maksudnya komputer lokal bukan di server hosting. Kebetulan saya menggunakan mac, tapi sepertinya tidak akan berbeda apabila menggunakan OS lain.
1. Pastikan Apache (webserver), PHP, dan MySql sudah terinstall di lokal. Karena saya menggunakan Mac, saya install satu bundle MAMP. Untuk linux bisa memakai LAMP, dan windows juga bisa menggunakan WAMP/XAMP.
2. Download Prestashop dari halaman ini.
3. Ekstrak dan simpan folder Prestashop di root directory dari webserver kita, apabila kita menggunakan MAMP/LAMP/WAMP ada di directory htdocs.
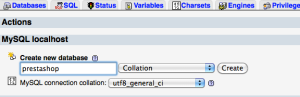
4. Siapkan satu database di MySql, misal diberi nama “pestrashop”.
5. Akses directory prestashop dengan url seperti berikut:
note: pada url di atas ditulis prestashop123 -> ini sesuai dengan nama folder yang ada di htdocs, dan boleh di-rename menjadi apapun.
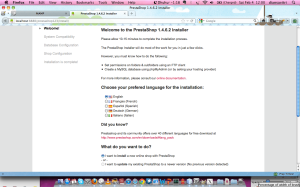
6. Muncul halaman berikut:
Pilih Bahasa, default English, kemudian pilih “install a new online shop”
7. Tidak lupa juga untuk checklist agreement (baiknya sih ini dibaca :D)
8. Klik “Next” untuk lanjut ke tahap berikutnya, halaman ini hanya pengecekan php, saya biarkan defaul, dan klik “Next” yang selanjutnya
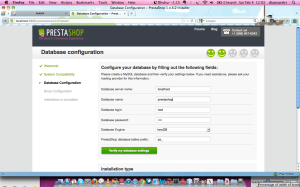
9. Konfigurasi Database, sebelumnya kita sudah siapkan nama database di MySql, misal dbname = “prestashop”
Input juga username dan password database server. Dan lakukan pengecekan untuk meyakinkan koneksi telah berhasil.
10. Seeting SMTP untuk proses kirim-mengirim email. Apabila mempunyai server SMTP sendiri silahkan dikonfigurasi. Untuk proses instalasi sekarang, saya menggunakan Gmail SMTP untuk kirim-mengirim email. Konfigurasi Gmail SMTP bisa dilihat di sini.
Lakukan pengetesan apakah konfigurasi sudah benar dan email terkirim dengan sukses.
11. Langkah terakhir, setting konfigurasi untuk online shop-nya itu sendiri. Isi data sesuai kebutuhan.
12. Klik “Next” dan instalasi telah berhasil
Sebelum mengakses halaman admin (back end) dan halaman user (Front End), remove terlebih dulu folder “install” pada directory prestashop. Selain itu, untuk keamanan data, rename folder admin, misal menjadi “admin123”.
Halaman Admin:
Halaman user: